We believe in proactively pursuing opportunities for our clients, and designing your new website is a pursuit that presents endless opportunities to leverage and grow your business. Using our expertise in web design, SEO, analytics, and more, we work diligently with your team to glean insights that we can leverage into bigger and better results, before, during, and after your new website is designed. Let us show you how we can transform your brand and business with a new website.
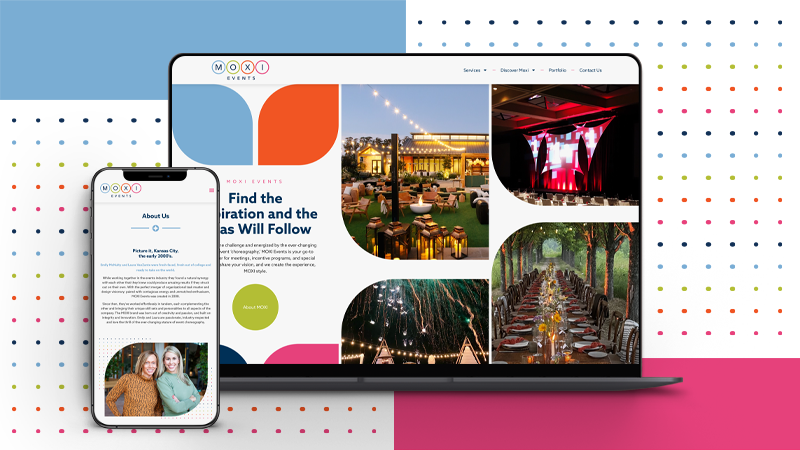
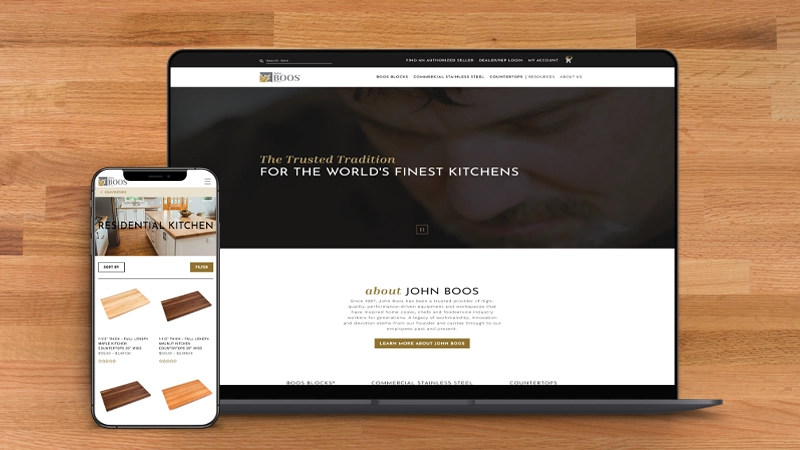
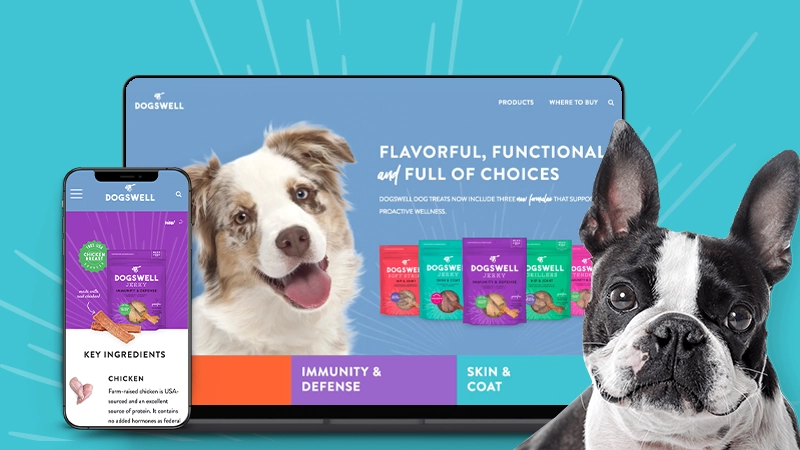
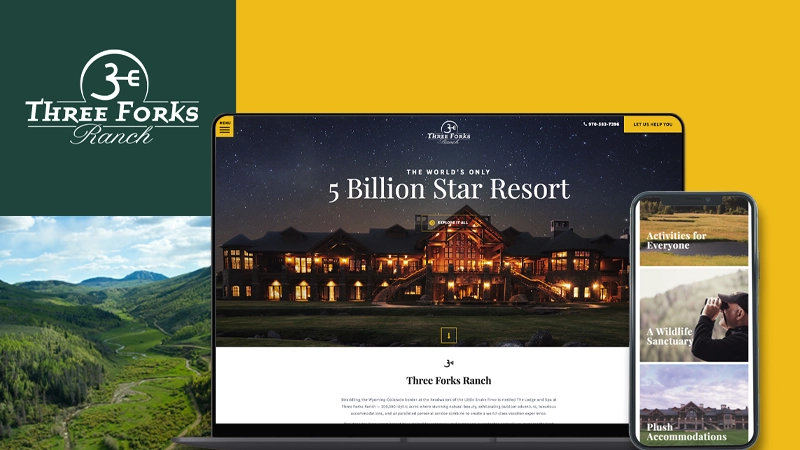
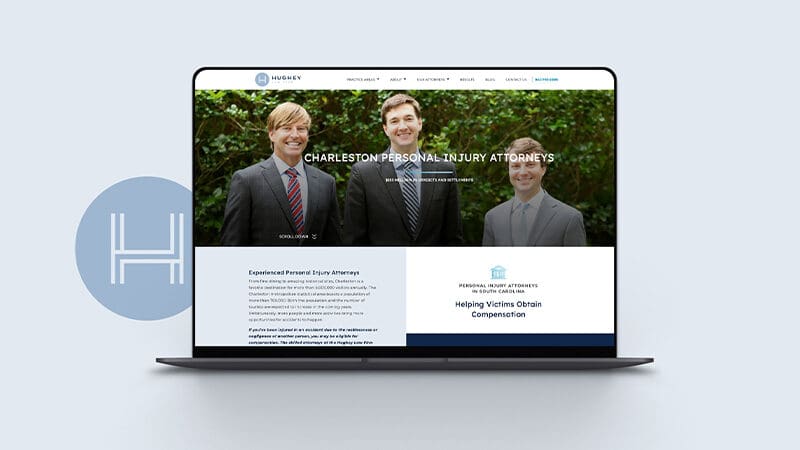
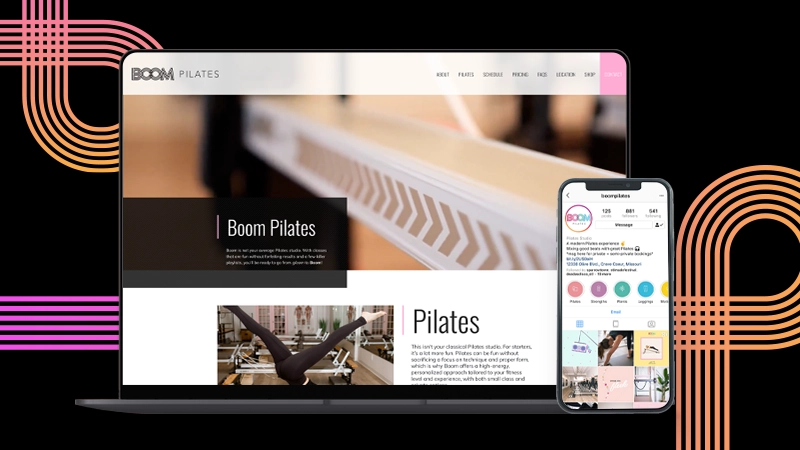
Our Web Design Case Studies
Our Awards

The Creative Excellence Awards
Website Design

W3 Awards - Gold
General Website – Fitness
Website Features – Best Technical Achievement

Graphic Design USA
Branding + Identity

The Communicator Awards
Marketing Effectiveness Distinction
Included Website Design Services
Information Architecture
Information architecture is the process of determining how information on your website will be structured and housed. With a focus on your business’s goals, your customer's goals, and how those goals connect, a proper information architecture includes the development of a sitemap and initial strategies for how users will locate information on your site.
UI/UX Design
User experience (UX) and user interface (UI) are huge considerations of how users interact with your website. With good UX and UI design, users navigate your website with clear paths to convert.
Web Development
The term web development can be nebulous, so we’ll crystalize it for you: We’re talking about full-stack development with a custom content management system. We ensure that your website looks good on the front and back end and that it’s usable by you and your team.
Maintenance & Support
We know that things can come up after the website has been built—copy changes or edits, new photos or blog posts, and updates to your CMS or plugins, just to name a few. That’s why we offer ongoing website support and optimization on all our web design projects after the website's launch. We intend to partner with you throughout the construction of your new website and well into the future.
How to Find the Right Web Design Agency
The elements that go into the right web design are just as important as the team executing those elements. So how do you find the right web design team? Here are a few things you should be on the lookout for and keep in mind when searching for a web design company.
Look for an web design agency that:
Acts as a partner to your business
The right web design company for your business will partner with you on your new website and beyond. What that partnership might look like can vary depending on how involved you or your team want to be in the website build process and/or outcome. Regardless of how closely you decide to work with your chosen marketing agency, they must partner with you to determine what your goals are for your new website and how you’d like to achieve those goals.
Doesn’t outsource their work
Some web design agencies try to cut corners by outsourcing parts of their design process, especially development and SEO, to third parties—third parties you haven’t vetted, don’t know, and don’t have any visibility or communication with. With third-party vendors, the marketing agency you’re working with likely doesn’t have full control or say in the work being produced. It can often be a recipe for disaster during the build, especially when the website needs support.
Follows best practices
This can be tricky because following best practices is something that many web design agencies might claim to do but not follow through on. If a marketing agency says they follow best practices, ask them what that means to them. Get the specifics of what best practices they follow and what dictates those practices. They should be able to give you specific examples, and should you end up working with the marketing agency, you should be able to see those best practices exemplified in your new website.
Approaches design strategically
In the end, you need your website to work for you—that’s why you’re investing in a new one—so your website must be designed with your business in mind. You don’t want a web design company focusing on flash over strategic design and implementation.
What you can do to prepare for your new web design agency search:
Know your budget
This one is important. As a business owner or marketing manager, you might already have a number you have in mind to spend on your new website, but it needs to be realistic for your business and the web design company you choose. This isn’t a time to try to be unrealistically frugal. It’s ok to have an idea of what you might want to spend but also know what you can realistically spend. That way, when pricing the project and discussing essential components and features, you know how much the business owner is willing to invest (and what the ROI on those dollars will be) instead of picking the cheapest options.
Look at their work
It seems obvious, but an important part of vetting a potential web design agency partner is looking at their work. See what kind of websites they’ve done to get an idea of whether or not they might be able to deliver what you’re looking for.
Read their reviews
While you’re Googling and reading up on your prospective internet marketing company, don’t forget to read reviews and testimonials from their clients. Don’t just read the selected testimonials on their site, either. Look at reviews and other services for unfiltered feedback from their clients by Googling their company name.
Frequently Asked Questions
Why is a new website so expensive?
A lot goes into building a website, and many hours are (and should be) spent on every design and development stage.
In particular, your website needs to improve if you’re trying to ensure your website outshines your competitors. And that often means you need to spend at least as much money on it as your competitor did. You won’t get a website that beats out your competitors by going about the process haphazardly or trying to cut costs drastically. At the end of the day, you get what you pay for. And if you’re going to be paying for it anyway, ensure you’re paying for what you want.
How can you ensure you get a good ROI on your website?
Many of the things we’ve outlined above are essential for ensuring your website delivers a good ROI. Having the site built strategically with your goals and your customer’s experience in mind is essential for generating leads and sales. While a new website can be a significant and unavoidable expense for a business, it isn’t worth what you spend if your new website doesn’t earn you money.
Related Services
Learn More About Web Design
At Timmermann Group, we know web design is about more than translating a visual design into a functioning website. Your website is the digital representation of your brand and your company. Depending on your business, your website should act as your digital storefront, literally or figuratively. Your website is your only salesperson who never takes a day off and is available to multiple people at any hour. And, yes, while that does mean that your website should be attractive and easy for users to navigate, that’s not all that web design is.
The right marketing agency knows that the web design process involves many more than these basic elements. Good web design is about more than how your site looks and functions. It should strike the perfect balance between sophisticated design and functionality and engage potential customers, capturing users at different points in the sales funnel and converting them into viable leads.
To do this, the web design should involve strategies to attract users to your website and encourage them to engage with it. An important part of the web design process is identifying what users will be visiting your site, how users are currently using your site, what sort of users you want to bring to your site, and how your website will work for all those different groups. The right content strategy and user experience design should accommodate customers and potential leads in various ways and create viable pathways for conversion. Users should quickly understand how to find the information they need or, better yet, be served the right information at the right time. If a potential customer becomes frustrated trying to navigate your site or find essential information, that potential for conversion is lost.
Regarding visuals, web design involves more than having the right strategic visual (and content) hierarchies. Your website is also a key opportunity to showcase your company’s branding and establish consistency, both on the website and off of it. This includes standardizing your colors, fonts, logos, language, and more. This standardization should fall in line with your brand’s existing style guide. If you don’t have an existing style guide, it’s a good idea to establish one or have your marketing agency establish or refine one for you. While it can seem like an extraneous element or step, establishing these guidelines to aid in a consistent representation of your brand online and offline is essential for inspiring customers’ confidence in your company. It makes your company and its presence look thoughtful, professional, and composed.
Having a web design partner that understands all of the important elements of good web design is essential to designing a website that will help grow your business’s success. Several components should be part of any web design that are crucial to designing a website that works for you and your customers.
One of the components that have become increasingly critical over the years is having a website that is designed to be mobile-friendly. As time passes, higher and higher percentages of website activity occur on users’ mobile phones. How often have you tried to use your smartphone to navigate a website that didn’t have a responsive design in place? Did you get frustrated and give up? Responsive web design is essential to retain the attention of several different users on any device they might use to access your site.
Mobile-first design also reiterates web design’s importance, including strategic user experience design. With limited screen space, you need to ensure users can still navigate through your site easily and aren’t lost in huge menus, big blocks of text, or other screen-hogging elements. Your website should be strategically designed to create easy pathways for users and clear goals for how users interact or convert on your site.
To deliver a website that is attractive and impactful, the web design process at Timmermann Group begins by gathering analytic data from your existing website (if you have one) and your competitors’ websites. We do this to better formulate a strategy for our web design. We analyze which aspects of your website are working well, which aren’t, and what users may see in competitor sites over yours. With this data and research, we can implement designs driven by strategy, in which every facet has a purpose and goal.
From this data strategy, and you, the client, stems the strategies for content and interactive design. Our team of content strategists, designers, and copywriters begin planning and developing assets, working collaboratively with each other and the client to deliver a final product that is strategic and well-designed. Our team strives to stay ahead of industry standards to anticipate how users will need your website now and into the future.
After the content and visuals are complete, development begins. At Timmermann Group, our website development process is about more than just translating our visual design into code. It’s about ensuring every part of the design is logical and satisfying for your users, whether those users are current customers, potential customers, your internal team, or anyone else. We use well-documented, clean, and efficient code to develop attractive and purposeful websites. Our development process ensures your site runs perfectly at launch and for some time afterward with your included year of web maintenance.
Quality assurance is the last step of our development before launching your site. Our quality assurance process includes a thorough review of the site’s development and copy and design to ensure your website looks and works exactly the way you want it to. We test the site using several different operating systems, devices, and browsers to ensure that no matter how users are accessing your website, they can interact with the site the way we intended.
If you’re ready for a website backed by strategy and delivering results, and you’re looking to work with a web design company that will be a true partner through the development process and beyond, contact Timmermann Group today.